La imparable penetración de los smartphones, el incremento de la cuota de venta y el cambio en el comportamiento del consumidor justifican el crecimiento de los sites móviles.
¿Pero cómo afrontar un proyecto con éxito?

Estos son los 10 consejos de usabilidad móvil publicados por Google.
-
1. Facilita la función táctil
- Los botones y enlaces debes estar lo suficientemente separados para impedir clics accidentales.
- Diseña tu sitio para que los usuarios puedan actuar cómodamente con él.
-
2. Optimiza la visibilidad.
- Asegúrate de que el contenido se puede leer con dispositivo a cierta dfistancia.
- Crea contraste entre el fondo y el texto.
- Los botones de distintos colores destacan. Los botones de conversión deben ser más grandes y llamar la atención del usuario.
- El contenido debe caber en su totalidad en la pantalla de modo que pueda leerse sin necesidad de aumentar el tamaño.
- Utiliza efectos 3D y ensombrece los botones.
-
3. Simplifica la navegación.
- Minimiza el scroll.
- Permite los usuarios navegar entre niveles con botones claros de atrás y home.
- Habilita una caja de búsqueda visible y disponible para sites complejos.
- Mantén una jerarquía clara y evita los rollovers.
-
4. Crea un sitio accesible.
- Utiliza html5 para la animación.
- Adapta tu web móvil para orientación vertical y horizontal.
- Busca alternativas a Flash.
-
5. Facilita las conversiones.
- Utiliza la función click to call en los números de teléfono.
- Usa checkboxes y menús para facilitar la introducción de información.
- Reduce el número de pasos necesarios para la transacción.
- Utiliza formularios cortos con el menor número de campos posible.
- Céntrate en la información que te ayudará a la conversión.
-
6. Adapta tu sitio a regiones específicas.
- Muestra las direcciones de tu tienda en la home.
- Permite a los usuarios encontrar tus tiendas más cercanas.
- Añade mapas y ofertas locales.
-
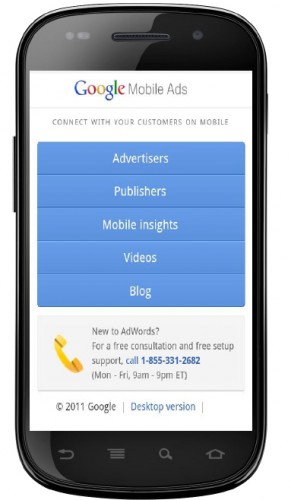
7. Redirecciones al sitio para móviles.
- Da la opción de ir a la versión desktop pero facilita la opción de volver a la versión móvil.
- Ofrece la opción de qué versión del site visualizar.
- Incluye información clave como dirección, localizador de tiendas o redirección al site.
-
8. Diseña un sitio rápido.
- Comprime imágenes para permitir que carguen cuanto antes.
- Prioriza contenido y utiliza Analytics para ver cómo y por dónde navegan tus usuarios móviles.
- Reduce texto y usa bullet points para facilitar la lectura.
-
9. Mantén las mismas funciones.
- Facilita el acceso al carrito de compra y funcionalidades guardadas por los usuarios para facilitar la navegación entre el site móvil y el PC.
- Muestra la misma información clave y precios en ambas versiones.
- Mantén las funcionalidades básicas del site en ambas versiones.
-
10. Escucha a los usuarios
- Céntrate en Analytics y observa cómo navegan los usuarios por tu sitio.
- Haz experimentos con tu site móvil antes de su diseño final.
- Solicita feedback de los usuarios antes del lanzamiento definitivo.
- Sigue mejorando el diseño y contenido del site.
Algunos recursos útiles:

¿Decidido a dar el salto?
Autor: Cristina Sancarlos